As developers, we must always be effective time managers. A productive workspace for developing projects entails more than just selecting the best code editor. 74.48% of the responders to the StackOverflow survey from 2022 said that their preferred IDE is Visual Studio Code.
The amount of extensions offered in the Marketplace is what contributes to VS Code's popularity. The options seem practically endless and intimidating at the same time because there are more than 30,000 extensions in use.
Finding the right extensions or making a decision among them can be challenging for developers. Questions like, "Which extensions should you choose?" Which extensions boost productivity the most? which extensions are best for code revision? for Aesthetics? linting and formatting There's definitely an extension on the Marketplace if you want it.
In order to help you out here are 10 must have VS Code extensions that have been picked, arranged, and sorted to improve your productivity and effectiveness as a developer.
1. Live Server
Live Server allows you to see code changes instantly reflected in the browser. It launches a local development server with a live reload feature both for static and dynamic pages. It saves a lot of time for previewing the changes made to your source code by just making the changes in the Visual Studio Code and saving the file which eliminates the process of refreshing your browser with any changes.
Live Server

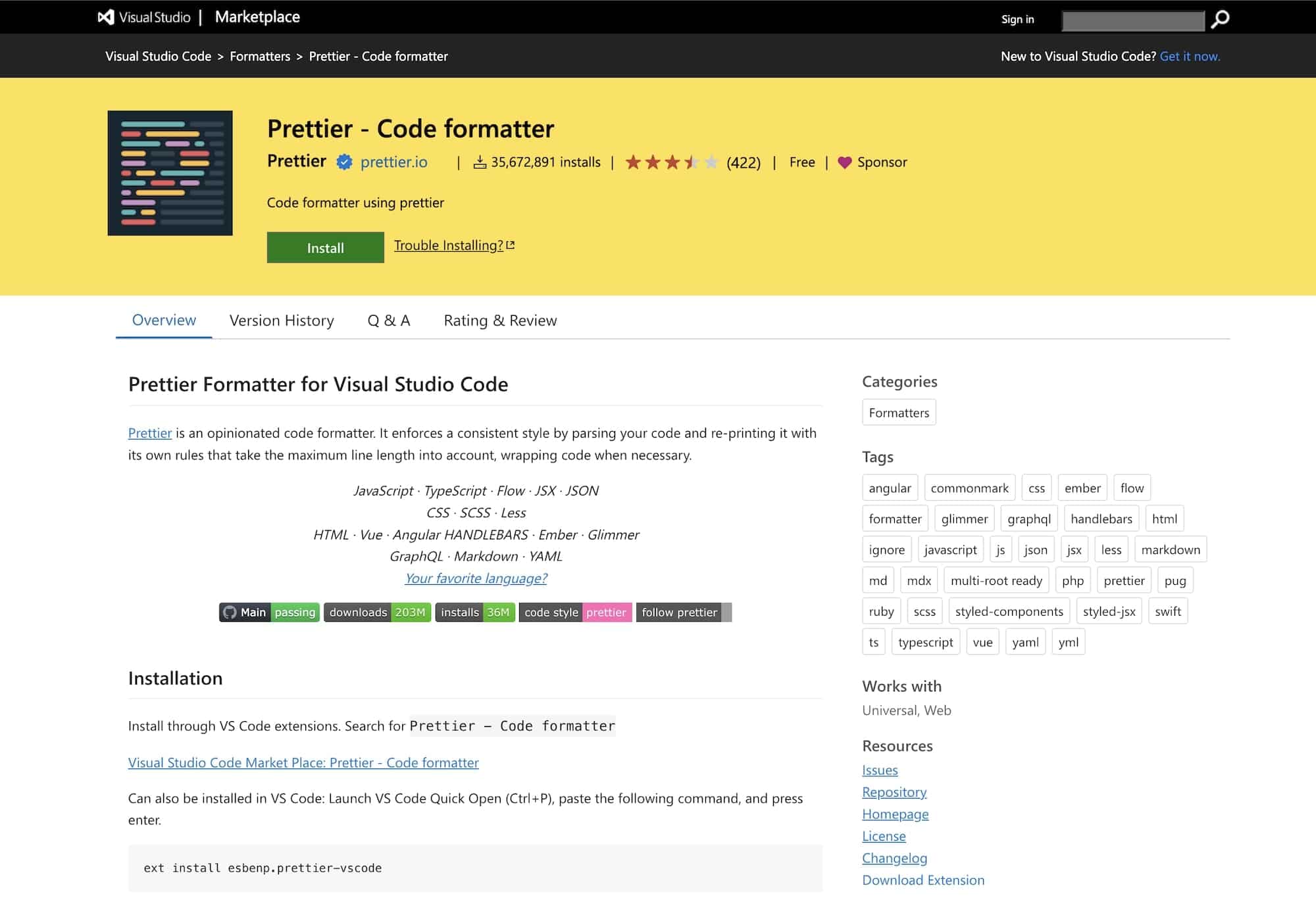
2. Prettier — Code Formatter
Prettier is an opinionated code formatter that excels when multiple people are contributing to a single project because it enforces a uniform style.
The time required to format your code can be greatly decreased by setting it up so that it does so every time you save it.
If numbers attract you then I can tell you it has more than 24 Million installs on the marketplace.
Prettier

3. Auto Rename Tag
The VS Code inherently highglights the matching tags and automatically closes a tag, but what the Auto Rename Tag does is it automatically renames your tag once you modify it which is quite handy when you are updating elements.
Auto Rename Tag

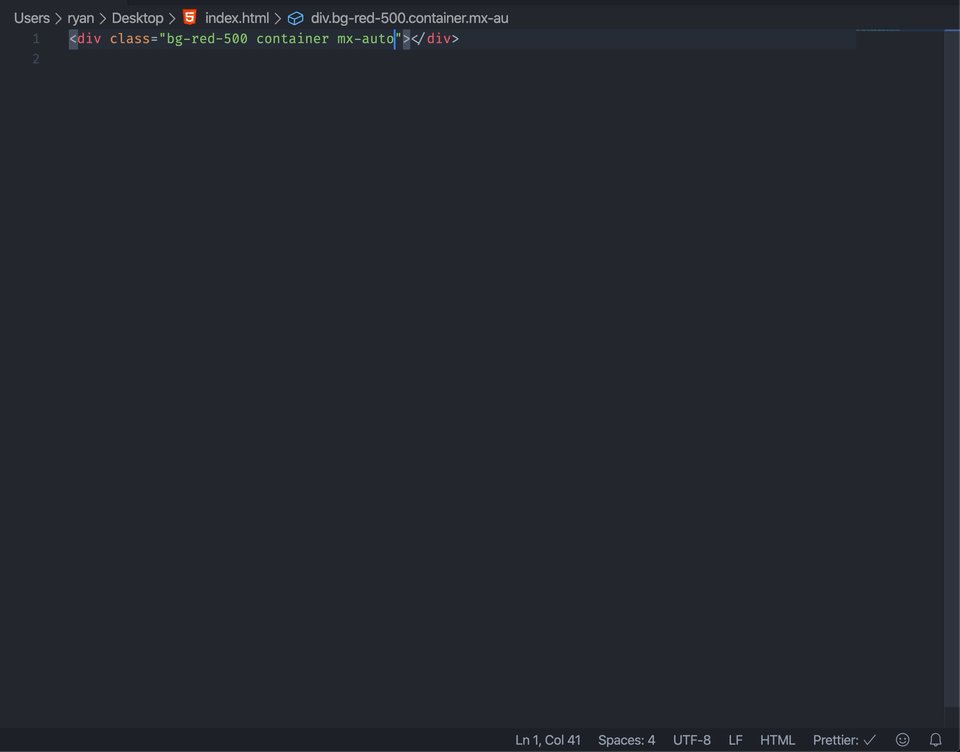
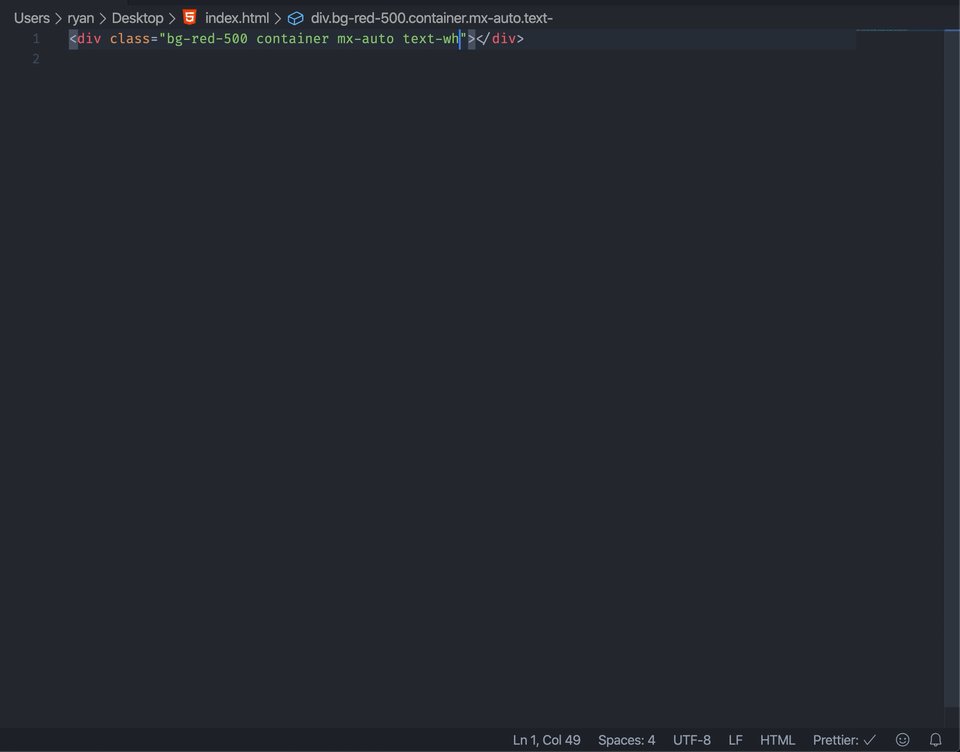
4. Tailwind CSS IntelliSense
This extension enhances the Tailwind development experience by providing Visual Studio Code users with advanced features such as autocomplete, syntax highlighting, and linting for Tailwind classes.
This extention eliminates the need to spend the time typing out or memorizing the precise spellings of all the utility classes.
Tailwind CSS IntelliSense

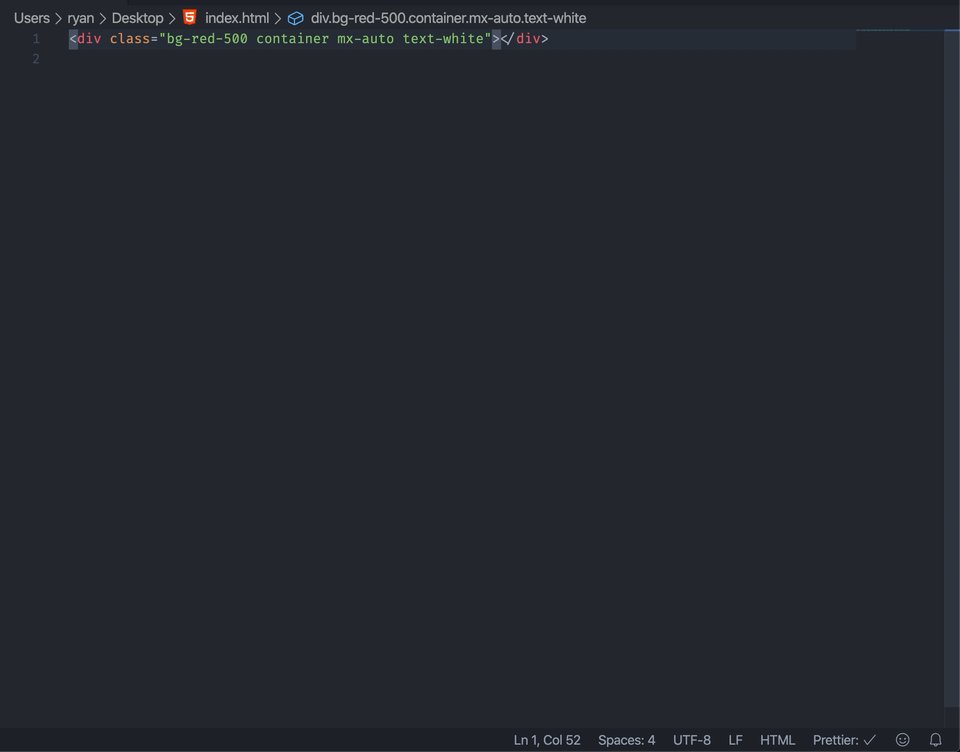
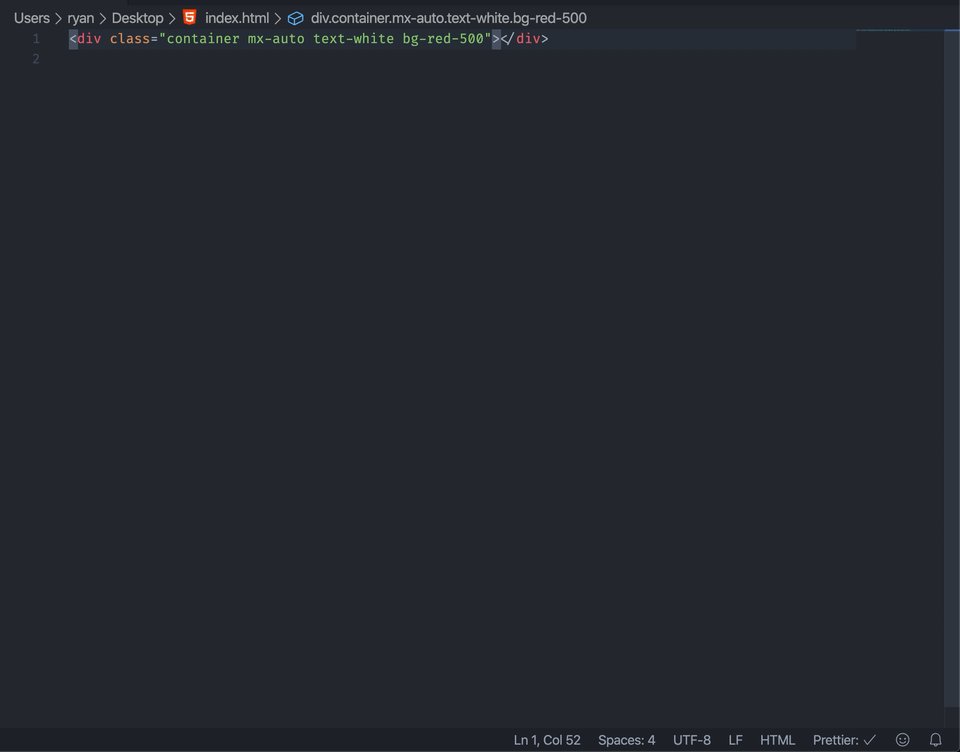
5. Headwind
Headwind is an opinionated Tailwind CSS class sorter for Visual Studio Code. It enforces consistent ordering of classes by parsing your code and reprinting class tags to follow a given order.
Headwind runs on save, will remove duplicate classes and can even sort entire workspaces.
Headwind

6. ESLint
This extension is used for finding issues with your JavaScript code. this ESLint extenion not only detects issues but also resolves them.
ESLint

7. Better Comments
By using this extension you will be able to create more human-friendly, and attractive comments in your code.
You can group your comments into the following categories with this extension:
- Alerts
- Queries
- TODOs
- Highlights
Better Comments
8. JavaScript (ES6) code snippets
If you are writing JavaScript or TypeScript codes then this is a great extension that containes code snippets for JavaScript which auto-completes ES6 syntax.
JavaScript (ES6) code snippets

9. CodeSnap
If you are a developer and like to document, and write about programming, and coding then this extension; CodeSnap is for you. This extension allows you to take beautiful screenshots of your code in VS Code.
Features
- Quickly save screenshots of your code
- Copy screenshots to your clipboard
- Show line numbers
- Many other configuration options
for more information and guide please follow the link:
CodeSnap

10. Material Icon Theme
When your project grows with files and folders, everything will start to appear the same. You quickly lose the ability to visually scan your files and folders. The Material Icon Theme restores this capability to you by adding aesthetically pleasing icons that were influenced by Google's Material Design.
Material Icon Theme
![]()
There are other VS Code extensions that are very helpful in making your workflow smooth. Depending on the Language, Library or framewework you use such as; React JS, Vue JS, Next JS, Nuxt JS and so on you can find related extensions in the Visual Studio Code Marketplace.
I hope you found this blog post helpful. 😊👋