As you are here reading this blog post about web development; you might be wondering what Web Development is? Who is a web developer? How can I become a developer? How long does it take to become a developer? or more importantly Where can I learn web development?
If you are starting out your career, or just want to learn for fun it might seem quite daunting at first as there are many languages, and frameworks that are available to learn. At times, it can become so intimidating that you get stuck which one to just choose or once you start you might feel the urge to jump over one after another; and that is a huge mistake.
You might ask why is it a mistake? Well, as developers we tend to be problem solvers; hence it does not matter what tool you use but rather what problem you solve.
Therefore, do not waste your time learning every language or framework in the planet as you get involved you will see sooner or later new languages or frameworks come and one or the other leaves the market.
If you want to go far, always learn the basics first.
There are five steps to follow to become a web developer:
- learn the fundamentals of web development.
- Pick a development specialization.
- Learn essential programming languages for web development.
- Build projects to hone your web developer abilities.
- Build a web development portfolio.
Don’t worry I will be explaining everything step by step and in simple words.
So let’s start with:
What is Web Development?
In simple terms it is the process of creating a website for the Internet which is World Wide Web.
Web development can involve creating a single static page of plain text or it can involve creating complicated web applications that not only incorporates texts but also images, and videos.
It can also get as complex as you can think, imagine an online store where you can buy and sell, or social network services where you can create posts, share videos and photos, message instantly and make calls.
There are mainly three paths you can take as a web developer:
- Frontend Web Development
- Backend Development
- Full Stack Web Development
Front-end Web Development:
Front-end web development involves creating a website's Graphical User Interface (GUI) using HTML, CSS, and JavaScript so that people can view and interact with it. Simply put, everything visual you see and can interact with is part of frontend web development.
Backend Web Development
Back-end development entails working on server-side of the application, which focuses on everything you can't see on a website. Back-end developers are responsible for ensuring that a website functions properly. They specialize on databases, back-end logic, application programming interfaces (APIs), architecture, and servers.
Full Stack Web Development
It is the process of creating a web application's frontend and backend.
Full Stack Developers are people who can build a website’s frontend using frontend languages, technologies and tools such as; HTML, CSS, and JavaScript, React JS, Vue JS, Angular, Svelte and so on and can also program website’s backend using PHP, ASP, Python, or Node.
As you might have understood by now every path needs their own specific skillsets and also learning path. Therefore, to keep this blog post short and specific to my expertise I will only be explaining the path of becoming a Frontend Developer.
So finally, how to get started with web development? right?
- Start by learning the basics of HTML, CSS, and JavaScript:
So what are they? and What do they do?
- HTML: stands for Hyper Text Markup Language. It is the building block of every website you see on the internet. HTML is the standard markup language for creating Web pages · HTML describes the structure of a Web page. An HTML file instructs a browser on what to show and how to arrange elements like paragraphs, lists, and images on a device's screen.
Here are some main HTML elements:
<html lang="en">
<head>
<title>Maisam.dev</title>
</head>
<body>Every HTML element goes inside the body!</body>
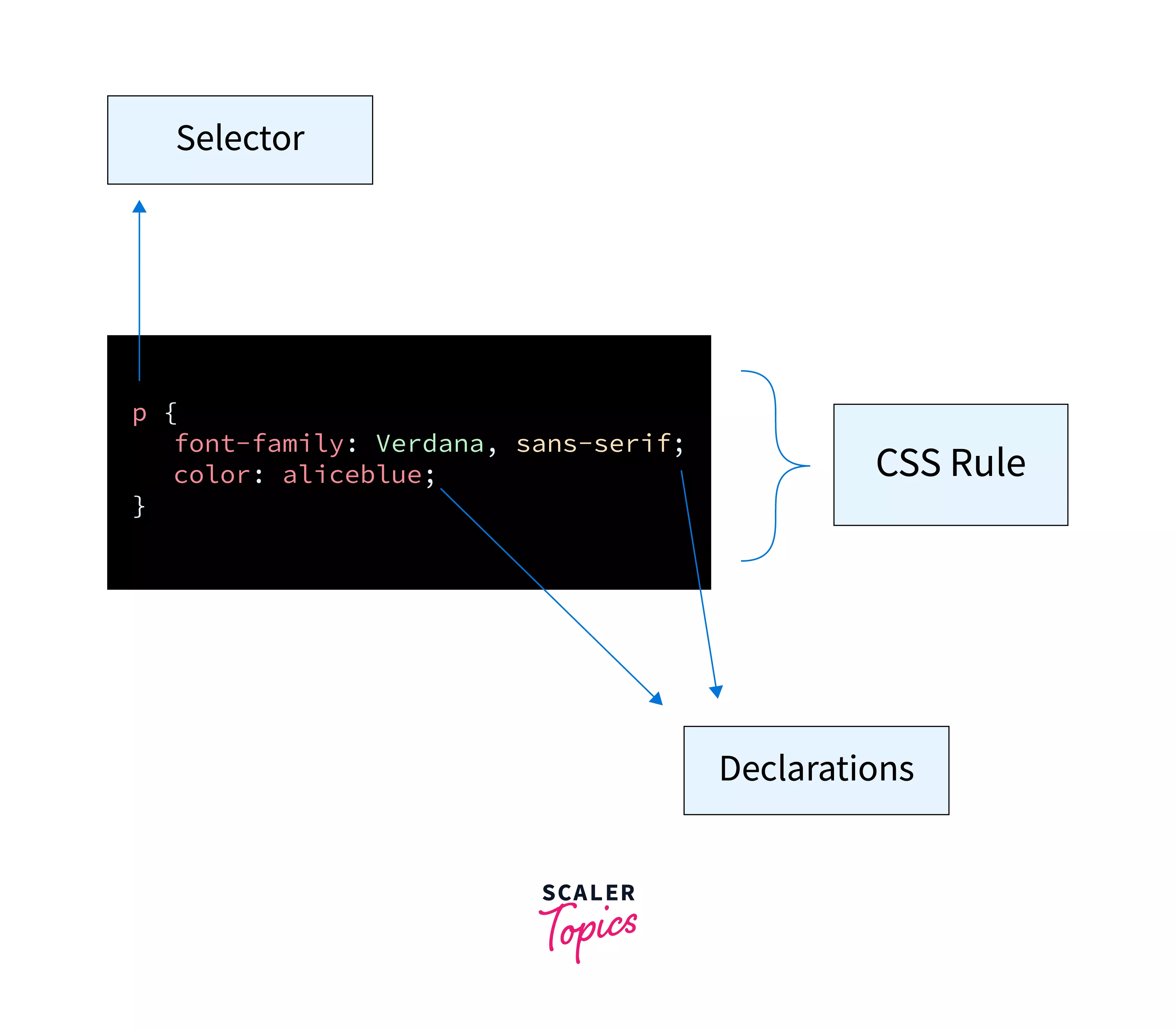
</html>- CSS: stands for Cascading Style Sheets and is used for describing the presentation of an HTML document and how it should be styled. By using CSS we can define colors, spacing, fonts, backgrounds and many more to the HTML file.

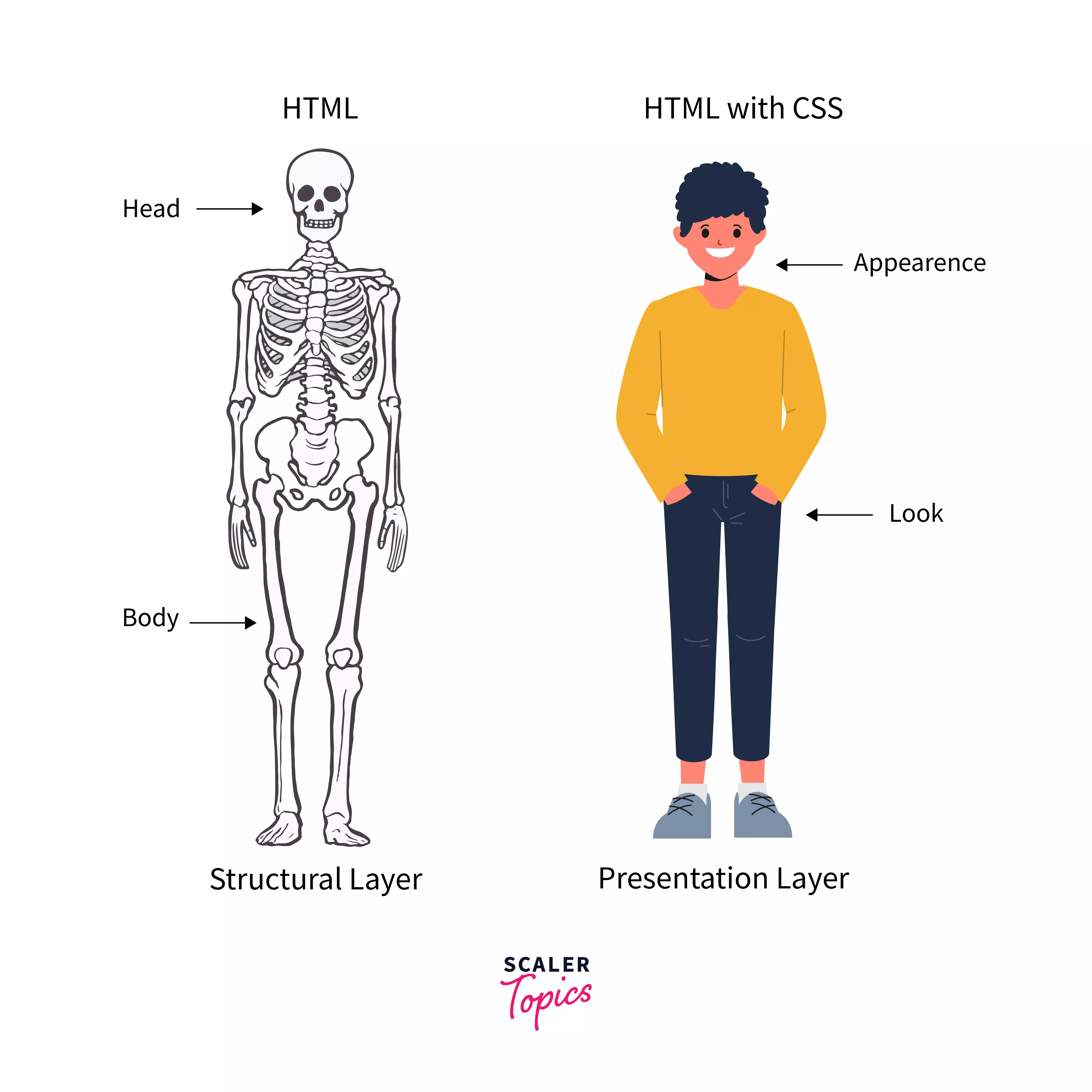
Here is a simple illustration of the differences between the two:

There is a great piece by the scaler.com that discusses the differences between HTML Vs CSS that might be worth looking at.
- JavaScript: is a text-based programming language used both on the client-side and server-side that allows you to make web pages interactive.
- Alright, once you are done learning and practicing the mentioned languages HTML, CSS, and JavaScript; my advice is to look at Tailwind CSS website and make yourself familiar with the framework and trust me it will make your job 100 times easier!!
At the same time you can learn one of the JavaScript frameworks of your choice. There is no one best solution that fits all and everyone. Therefore, you can either choose React JS, Vue JS, Angular or any other Library or framework as long as you enjoy working with it.
- How long does it take to become a developer? Well, depends on how much time you invest in learning and practicing. For instance, if you choose to go to university it will take three to four years but if you want to do online bootcamps then it will approximately take around three to four months. Although, most suggest that you give yourself atleast a 6 months period.
Remember: Understanding and mastering is two different things; give yourself as much time as you need and avoid burnout!
Where are the best places to start learning from scratch?
Finally, here are some of the top free, and premium resources that will teach you HTML, CSS, and JavaScript
