HTML, or HyperText Markup Language, is the foundation of the internet. It gives structure and context to the content we interact with on websites. While many of us are familiar with the basics of HTML, such as headings, paragraphs, and links, some fascinating tags and attributes are often overlooked. These hidden gems have the potential to add a touch of magic to your web development projects, and we'll explore them in depth in this blog post. Whether you're a seasoned web developer or a curious beginner, you're sure to find something new and exciting in the world of HTML. Join me as we dive into the world of HTML and discover some of its most intriguing and lesser-known tags and attributes.
1. startAttribute
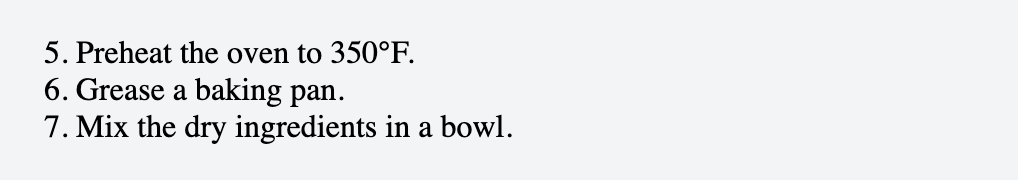
The start attribute is a neat HTML attribute you can use with ordered lists <ol>. It lets you specify the starting number for the list of items. Imagine creating a recipe and wanting your instructions to start with step 5 because you've already covered the first four steps in a previous section. Here's how you can do it:
start Attribute Usage Preview

start Attribute Usage Code
<ol start="5">
<li>Preheat the oven to 350°F.</li>
<li>Grease a baking pan.</li>
<li>Mix the dry ingredients in a bowl.</li>
</ol>2. reversedAttribute
The reversed attribute reverses the order of list items in an ordered list.
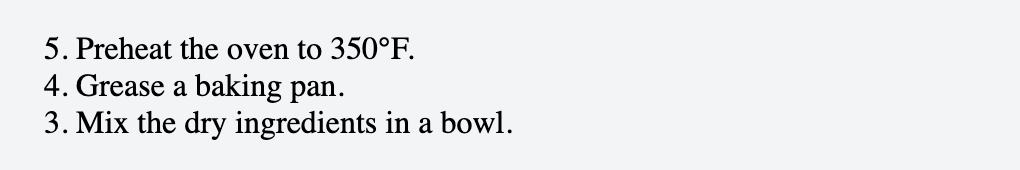
Sticking with the previous ordered list example. It reverses the order of list items.
reversed Attribute usage Preview

reversed Attribute usage Code
<ol start="5" reversed>
<li>Preheat the oven to 350°F.</li>
<li>Grease a baking pan.</li>
<li>Mix the dry ingredients in a bowl.</li>
</ol>3. contenteditableAttribute
Have you ever wanted to give your webpage a document-like editability? This is achievable with the help of the contenteditable attribute, which applies to any HTML element, including <div>. By using this attribute, users can easily modify the webpage content.
contenteditable Attribute usage Code
<div contenteditable="true">
<p>This text is editable. Try typing something here!</p>
</div>4. requiredAttribute
When creating web forms, it's essential to ensure that users fill out all the necessary fields. One way to achieve this is by using the "required" attribute. When applied to form elements such as text boxes and drop-down menus, this attribute forces users to provide input before they can submit the form. This can be especially useful for fields such as email or phone number, where valid information is required to follow up with the user. Using the "required" attribute, you can reduce the likelihood of incomplete or inaccurate form submissions and ensure you receive the necessary information from your users.
required Attribute usage Code
<form>
<label htmlFor="name">Name: </label>
<input type="text" id="name" name="name" required />
<button type="submit">Submit</button>
</form>5. markTag
The <mark> is a useful tag that allows you to add emphasis to specific words or phrases on your webpage. By using this tag, you can make these words stand out and draw attention to them, which can be particularly helpful in guiding your readers' focus towards important information or key points.
mark tag usage Code
<p>Did you know that the answer to life, the universe, and everything is <mark>42</mark>?</p>6. kbdTag
If you want to display keyboard input on your website, you can use the <kbd> tag. This tag is specifically designed to apply a styling that resembles the appearance of a keyboard key. This makes the text look more natural and intuitive, which can help enhance the user experience.
kbd tag usage Code
<p>To save your progress, press <kbd>Ctrl + S</kbd>.</p>7. details and summaryTags
Want to create collapsible content on your webpage? It's a cakewalk with the <details> and <summary> tags. To make collapsible content, encase your content within a <details> tag and add a <summary> tag as a clickable title. This lets your users easily toggle between the content and keep your page neat and organized.
Usage Code
<details>
<summary>Click to reveal the secret!</summary>
<p>It was Colonel Mustard in the Library with the candlestick.</p>
</details>8. acceptAttribute
When using <input type="file"> elements, the accept attribute is useful for restricting file types. For instance, if you only want to allow image files, you can specify that.
Usage Code
<input type="file" id="image" name="image" accept="image/*">9. pictureTag
The <picture> tag is a powerful tool for optimizing website images for various screen sizes and resolutions. It allows you to define multiple sources for an image and then dynamically displays the appropriate one based on the user's device. This ensures that the image always looks its best, whether viewed on a large desktop monitor or a small smartphone screen. By using the <picture> tag, you can improve the user experience of your website and reduce load times by ensuring that the images are appropriately sized and optimized for each device.
<picture>
<source srcset="image.jpg" media="(min-width: 800px)">
<img src="small-image.jpg" alt="A smaller image">
</picture>10. dirAttribute
When dealing with text direction in languages such as Persian/Arabic or Hebrew, written from right to left (RTL), utilising the dir attribute is crucial. This attribute plays a vital role in ensuring the readability and accuracy of the text. By setting the dir attribute to "rtl", you can specify that the text should be displayed from right to left. This approach helps ensure that the text is correctly aligned and maintains the intended flow of the content. Therefore, using the dir attribute for handling right-to-left text direction is highly recommended.
Usage Code
<p dir="rtl">مرحبًا بك في عالم HTML!</p>11. posterAttribute
Along with the HTML5 video element, the poster attribute enhances the user experience. It enables you to display an image or a thumbnail that appears before the video starts playing. This feature is handy when previewing the video content to entice the viewer to click play. By adding a poster image, you can give your video a more polished and professional look and provide important context about the content of the video.
<video controls poster="video-poster.jpg">
<source src="video.mp4" type="video/mp4">
</video>Thank you for reading till the end. I hope you have learned a thing or two. Incorporating these HTML tips and tricks into your web development can significantly impact your projects. Cleaner code and improved readability are some of the benefits of mastering HTML. However, always bear in mind that learning should continue.
If you're eager to expand your web development knowledge and enhance your front-end skills further, I recommend checking out my other blog post on Tailwind CSS by clicking on Top Tailwind CSS Tips and Tricks to Elevate Your Frontend Development. This versatile framework can help you easily streamline your CSS workflow and create visually stunning web designs.
Keep honing your HTML skills, explore Tailwind CSS if you haven't already, and stay tuned for more insightful web development tips and tricks on my blog. The world of web development is continuously evolving, and I am here to assist you in staying ahead of the curve!
